「サイトへのアクセスはあるのに売上につながらない…」
とお悩みではありませんか?もしかすると、その原因は、直帰率の高さが関係しているかも知れません。
Webサイトを開いた直後に、閲覧せずにすぐに離れてしまうユーザーの割合が「直帰率」です。
直帰率が高ければ高いほど、ユーザーがコンテンツを確認せずに、すぐにサイトから離れてしまっているため、ユーザーの満足度が低く、検索エンジンからの評価が下がる可能性があります。
本記事では、直帰率の基本的な概念から、SEOへの影響、そして直帰率を改善する具体的な方法についてわかりやすく解説しています。
直帰率の改善は、サイトのパフォーマンス向上やSEO対策につながります。 ぜひ最後までご覧いただき、売上向上につながるサイト設計にお役立てください。
直帰率とは?
直帰率とは、Webサイトにアクセスしたユーザーが、訪問したページ以外のコンテンツを見ずに、すぐにサイトから離れてしまう割合を指します。
つまり、サイト内の2ページ目以降に進まずに離脱したユーザーの割合です。
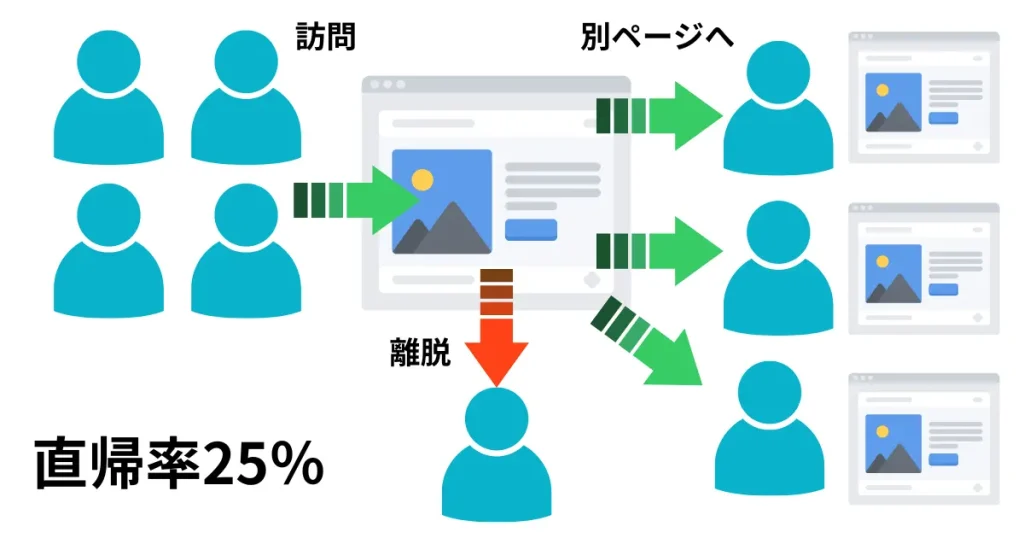
例えば4人がサイトへ訪れて、1ページ目で離脱したのが1人。他の3人が別ページを閲覧した場合は以下の図のようになります。

直帰率=離脱者数÷訪問者数×100
直帰率が高いと、ユーザーエンゲージメントが低いことを意味しており、サイトの内容がユーザーの期待に応えられていない可能性が考えられます。
そのため、次のようなサイトやコンテンツは改善が必要です。
- コンテンツの質が低い
- ユーザーの検索意図に沿っていない
- サイトの読み込み速度が遅い
直帰率の改善は、CVR(コンバージョン率)の向上にもつながります。
CVRとは、ユーザーが購入や資料請求といった成果を達成した割合であり、サイトのパフォーマンスに直接影響する重要な指標です。
直帰率を低下させ、サイトの信頼性を向上させることで、訪問者を離脱させずに成果へとつなげましょう。
直帰率と離脱率の違い
直帰率と離脱率はよく混同されがちですが、異なる概念です。
直帰率
Webサイトに訪れたユーザーが、最初のページを見た後、他のページを見ずにサイトを離れる割合です。つまり、1ページ目だけで離脱する割合を指します。
離脱率
Webサイトのあるページから訪問者がサイトを離れる割合です。ユーザーがサイト内の複数ページを見た後に離脱した場合も離脱率に含まれます。
たとえば、Aページにアクセスしてそのまま離れる場合は直帰率に影響しますが、Bページを経由してAページから離れる場合は離脱率に影響します。
Webサイトからの離脱がカウントされる条件は次の6つに該当します。
- 他のサイトへ移動する
- ブラウザを閉じる
- ブラウザの戻るボタンで以前のページに戻る
- 外部リンクをクリックする
- 30分間何も操作しない
- 午前0時を迎える
直帰率や離脱率が高いページは、ユーザーにとって価値あるコンテンツではなかったり、サイト構造がわかりにくかったりしている可能性が高いです。
離脱率の計算

離脱率 = (そのページから離脱したユーザー数 / そのページに訪れたユーザー数) × 100
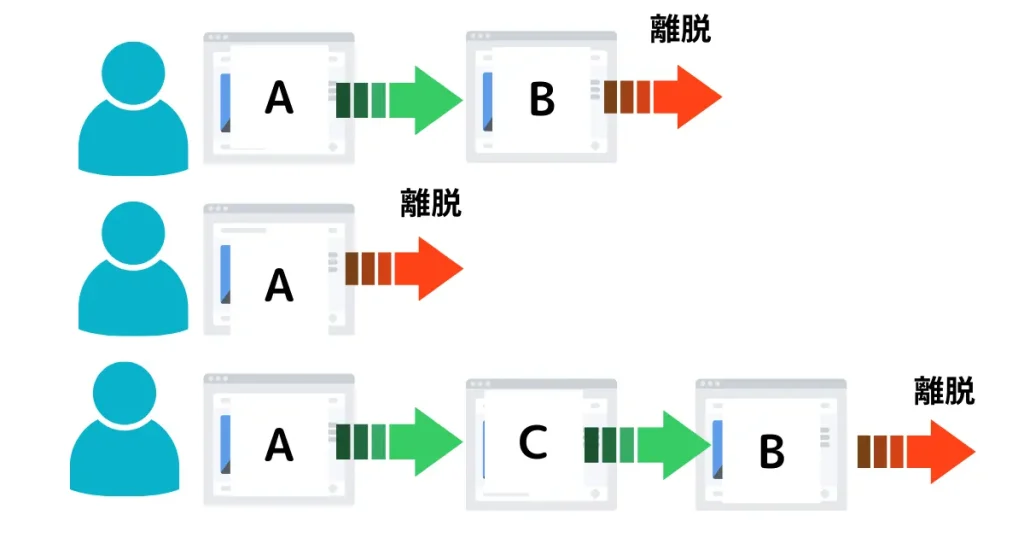
ページA
- 1人目: ページAからページBに遷移
- 2人目: ページAから離脱
- 3人目: ページAからページCに遷移
ページAに訪れたユーザーは合計3人、そのうち1人がページAから直接離脱しました。 離脱率 = (1 / 3) × 100 = 33.3%
ページB
- 1人目: ページBから離脱
- 3人目: ページBから離脱
ページBに訪れたユーザーは合計2人、そのうち2人がページBから離脱しました。 離脱率 = (2 / 2) × 100 = 100%
ページC
- 3人目: ページCからページBに遷移
ページCに訪れたユーザーは合計1人、そのうち0人がページCから離脱しました。 離脱率 = (0 / 1) × 100 = 0%
しっかりと改善し、直帰率や離脱率を下げましょう。
直帰率のSEOへの影響
直帰率自体は、SEO評価の直接的な指標ではありません。しかし、ユーザーエクスペリエンスがSEO評価基準に組み込まれているため、間接的な影響があります。
直帰率が高いことで考えられるSEOへの影響は以下の2点です。
- ユーザーが求める情報を見つけられずに離脱している可能性が高く、エンゲージメント低下が懸念される
- 検索エンジンから「ユーザーにとって価値の低いコンテンツ」と判断され、検索順位への影響が考えられる
ただし、直帰率のデータは必ずしもすべてのWebサイトから取れるわけではないため、SEOへの直接的な影響はありません。
しかし、ページの読み込み速度の遅さやユーザーニーズに沿わないコンテンツといったSEO的な問題点は、直帰率の上昇にもつながるため、両者は関連しているといえるでしょう。
直帰率が高くなる原因
直帰率が高い場合、ユーザーがページの内容に満足できず、他のサイトに移動した可能性があります。本章では、直帰率が高くなる原因を3つ紹介します。
- 知りたい答えがない
- 文章だらけのコンテンツ
- 広告がうるさい
直帰率を下げ、成果をあげるためにも、まずは直帰率が高くなる原因を理解し、改善していきましょう。
知りたい答えがない
ユーザーが検索したキーワードに対する答えがページに見当たらない場合、直帰率が高くなります。
求めている情報がないため、ユーザーはすぐに他サイトに移動してしまうのです。
たとえば、簡単なイタリア料理のレシピを探しているユーザーに対し、イタリアの歴史や文化、有名レストランの紹介など、レシピと関係ない情報ばかりが掲載されていたらどうでしょうか?
きっと、ユーザーは「求める情報がない」と判断し、すぐに離脱してしまうでしょう。
離脱を防ぐためには、ユーザーの検索意図を十分に理解し、ニーズを満たしたコンテンツ作成が重要です。
また、リード文や見出しで掲載内容を明確に示せば、ユーザーに「この記事に答えがある」と印象付けられるでしょう。

文章だらけのコンテンツ
文章だらけのコンテンツでは、ユーザーは読みづらさを感じ、視覚的な負担が大きくなり、読む気を無くしてしまいます。
文字ばかりの長文が続くと、集中力が途切れ、早々に離脱してしまう可能性が高くなるでしょう。
そこで重要となるのが、視覚的に情報を伝えられるようなコンテンツ作成です。たとえば、以下を取り入れてみましょう。
- ポイントをまとめた箇条書き
- 説明を視覚化した画像
- データが一目でわかるグラフ
これらを、効果的に活用すると、ユーザーにコンテンツの内容をより分かりやすく伝えられます。
このようにコンテンツに変化をつければ、ユーザーの集中力をが維持され、コンテンツへのエンゲージメントを高められます。
結果として、直帰率の改善にもつながるでしょう。

広告がうるさい
過剰な広告掲載は、ユーザー体験を著しく阻害し、直帰率を上げる大きな要因です。
特に全画面広告やポップアップ広告は、コンテンツの閲覧を妨げるため、ユーザーに強いストレスを与えます。
広告収入は重要ですが、広告の配置や表示方法には細心の注意を払う必要があります。
適切な広告デザインとは、コンテンツの視認性を妨げず、ユーザビリティを損なわないものです。
ユーザーフレンドリーなレイアウトを心がけ、適度な広告の配置で、訪問者にストレスなく快適な閲覧体験を提供しましょう。
このように、ユーザー目線に立ったサイト設計は、直帰率の改善はもちろん、評価の向上やリピーター獲得にもつながります。
直帰率を改善する方法
直帰率を改善するための具体的な方法を4つ紹介します。
- タイトルと見出しをマッチさせる
- 結論ファーストを心がける
- ユーザーが知りたいコンテンツを上部に設置する
- ページの読み込み速度を上げる
わかりやすく解説しています。順番にみていきましょう。
タイトルと見出しをマッチさせる
インターネットで情報を探す際、ユーザーは検索結果から最も関連性の高いページをクリックします。
しかし、クリックはしたものの、ページの内容がタイトルや見出しと一致していなければ、すぐにサイトを離れてしまい、直帰率が高くなります。
たとえば「東京にある絶品ハンバーグのレストラン5選」というタイトルの記事がクリックされたとしましょう。
その場合、ユーザーは「東京の美味しいハンバーグレストラン」を探しています。
しかし、実際の内容が「ハンバーグの作り方」など、タイトルと異なる内容であれば、ユーザーはすぐにサイトを離脱してしまうでしょう。
離脱を防ぐためには、タイトルや見出しがページの内容を適切に反映するよう注意する必要があります。
キーワードやタイトルに合わせたコンテンツを作成し、ユーザーニーズに応えることが重要です。
タイトルと見出し、コンテンツをマッチさせて、直帰率の改善につなげましょう。
結論ファーストを心がける
ユーザーは検索で求める情報に、素早くたどり着きたいと考えています。
そのため、検索結果をクリックしても、探していた情報がすぐに見つけられなければ、ページを離れてしまう可能性が高いです。
特にモバイル検索では、スクロールを嫌うユーザーが多く、初めに重要な情報を掲載する必要があります。
そこで有効なのが「結論ファースト」のコンテンツ作成です。記事の初めで結論を提示すると、ユーザーはすぐに求める情報を得られ、最後まで読み進める可能性が高くなります。
具体的には、以下の4つの方法が効果的です
- 導入文で結論を明示し、ユーザーの問題を解決する
- 見出しで結論を先取りし、ユーザーの関心を惹く
- 目次を設置し、ユーザーが必要な情報にすぐアクセスできるようにする
- 文字装飾や画像を工夫し、読みやすいレイアウトを作る
結論ファーストは、ユーザービリティの向上だけでなく、SEOにも効果的です。
Googleは、ユーザーにとって有益なコンテンツを評価するため、記事の構造や読みやすさも重要です。
結論ファーストのコンテンツづくりを心がけ、ユーザーの離脱を防ぎ、直帰率の改善につなげましょう。
ユーザーが知りたいコンテンツを上部に設置する
ユーザーがWebサイトを訪れた際、すぐに求める情報が見つけられるようにする工夫が必要です。
たとえば、ページ上部にユーザーが知りたいコンテンツを設置していると、ユーザーは求めている情報を探す手間が省け、直帰率改善につながります。
重要なコンテンツを上部に設置するメリットを4つ紹介します。
- ユーザーが求める情報を探す手間を省き、ストレスを軽減する
- 冒頭に魅力的なコンテンツを配置し、ユーザーの興味を維持する
- 必要な情報がすぐに分かるため、最後まで読み進める可能性が高まる
- ユーザーニーズに迅速に応えられるため、離脱を防ぐ
これらのメリットからもわかるように、ユーザーが求める情報を上部に配置することは、直帰率改善に効果的な方法です。
ユーザーファーストな視点に立ち、ユーザーが知りたいコンテンツをわかりやすく掲示させれば、検索エンジンからも高い評価を得られるでしょう。
ページの読み込み速度を上げる
ページの読み込み速度が遅いと、ユーザーは待ちきれずに他のサイトへと移行してしまいます。
特にモバイルユーザーにとっては、読み込み速度のスピードは重要です。そのため、Webサイトを設計する際には、読み込み速度の最適化が欠かせません。
読み込み速度を上げるためには、以下の4つの方法が有効です。
- ファイルサイズを小さくしたり、適切な形式を使用したり、画像や動画ファイルの最適化
- 使わないスクリプトを削除して読み込み負担を軽減
- 静的コンテンツをキャッシュしてサーバー負荷を減らし、読み込み速度を向上
- 性能が高く、データの送受信が速いサーバーを選択し、安定した速度を実現
読み込み速度の向上によって、ユーザーはスムーズに情報を得られ、結果としてサイトへの滞在時間が増加し、直帰率が低下します。
表示速度は、Googleの「PageSpeed Insights」をはじめとするツールで簡単に確認できるため、一度、自社サイトのページ速度を測定してみてください。
ページの読み込み速度が速ければ、Webサイトの信頼性とユーザビリティの向上に直結するため、サイト全体の評価向上にもつながるでしょう。
まとめ
直帰率と、直帰率を改善する方法について解説しました。
直帰率とは、Webサイトにアクセスしたユーザーが、訪問したページ以外を見ずに
すぐに離脱してしまう割合を指します。直帰率が高ければ、ユーザーエンゲージメントの低下やSEOへの悪影響が懸念されます。
直帰率の改善には、以下を5つのポイントを心がけてください。
- 結論ファーストなコンテンツ
- 検索ニーズに合うタイトルや見出し
- ユーザーニーズに合ったコンテンツ
- 使いやすさに優れたサイト設計
- ページの読み込み速度の改善
直帰率の改善を定期的におこなえば、サイト全体のパフォーマンスとユーザー満足度が向上し、結果としてSEOの効果も高まります。ユーザー目線に立ったサイト運営を心掛け、ユーザーと検索エンジンから評価されるWebサイトを目指しましょう。
ウェブサイト制作やSEO対策については、aidaimにお任せください。




