googleのサイト表示速度(ページエクスペリエンス)の改善が必要と出ている。
pagespeed insights 改善はまず何をすればいい?簡単な改善方法はあるの?
 編集者masayuki
編集者masayukiそんな疑問に回答できればと思います。
結論ある程度の知識があれば、改善できる可能性はありますが、Wordpressの環境によってその難易度は変わりますので、その辺を詳しくお話できればと思います。
pagespeed insightsの使い方

使い方はとっても簡単で。
pagespeed insights にアクセス。
上記の画像の様なページが表示されているので、ウェブページURLを入力という部分に、サイトURLを入力するだけです。
測定環境や時間によってややばらつくこともあります。
pagespeed insights改善箇所の洗い出し
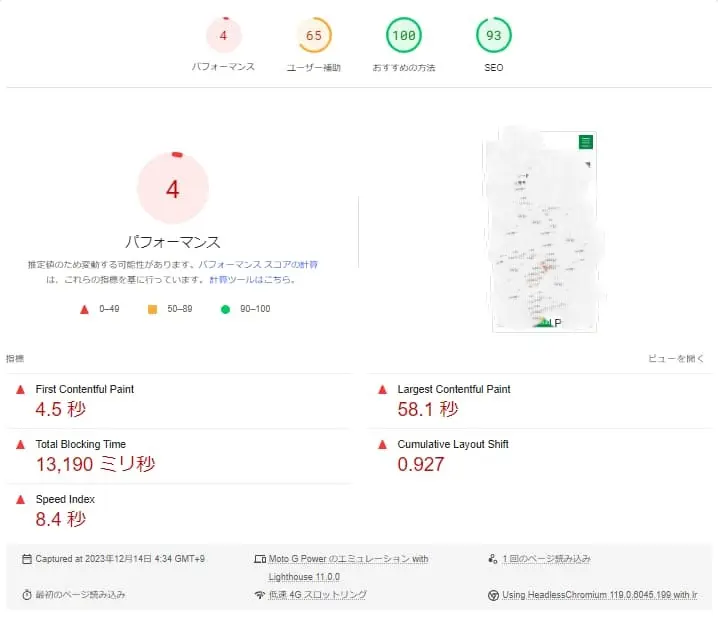
PageSpeed Insightsではいくつかの観点からWebページを評価しています。
サイトの表示速度に関しては「パフォーマンス」の項目で評価されます。
多くのWebページは、HTML、CSS、Javascript、画像などの要素で構成されますが、サイトの表示速度に問題がある場合、これらのなかにスムーズな表示を妨げている原因があります。
「パフォーマンス」の項目では、この表示速度の低下の原因について詳細に知ることができます。
運用しているWebサイトの表示速度にとくに不満を感じていない場合でも、PageSpeed Insightsでチェックを行うと、Webサイトに表示速度を改善する余地がまだたくさんあるケースが少なくありません。
 編集者masayuki
編集者masayukiまずは、サイトの現状を正しく把握することが大切です。
いままでPageSpeed Insightsを利用したことがないという方や自分のサイトの表示速度には自信があるという方も、客観的な視点からサイトを見直すきっかけになります。
pagespeed insights改善方法

PageSpeed Insightsでは、WEBページのベースとなるHTMLのほか、CSS、Javascript、画像などの状態も細かくチェックすることができます。
リリースした当初にはとくに問題のなかったWebサイトも、時間の経過とともに、何らかの問題を抱え込んでいるケースがほとんどです。
表示速度が遅いためにSEOで伸び悩んでいるというWebサイトのご相談も増加しています。
そのような事態を避けるためにも、PageSpeed Insightsで定期的なチェックを行って、必要な改善を重ねることが大切です。
画像ファイルの容量削減とファイル形式の見直し
Webサイトの表示速度を低下させる大きな原因のひとつが「画像ファイル」です。
画像ファイルはテキストデータと比べてファイル容量が大きくなりやすく、適切でない画像がページ内に1枚あるだけでも、表示速度の大幅な低下を招いてしまいます。
また、ファイルの容量だけでなく、ファイル形式も表示速度の低下を防ぐうえで重要なポイントです。
PageSpeed Insightsでは、ページ内の画像が適切な状態かどうかもしっかりとチェックしてくれます。
スマホの高性能化や回線環境の発達に伴い、ネット上で閲覧される画像ファイルは徐々にサイズが大きくなってきています。
 編集者masayuki
編集者masayukiスマホで撮影した画像をそのままWebサイトに使うと、ファイル容量が大きすぎたり、ファイル形式が適切でないことが多いですが、こうした画像ファイルもPageSpeed Insightsで最適化の糸口を探ることができます。
PageSpeed Insightsは画像のファイル容量が大きすぎる場合、該当する画像をサムネイル付きの一覧で教えてくれます。
それぞれの画像ファイルのサイズのほか、削減可能な推定ファイルサイズや改善によって短縮可能な表示時間を知ることができます。また、ファイル形式が古いフォーマットの画像も同じように教えてくれます。
問題のある画像のファイルサイズを小さくし、JPEGやGIF、PNGなどの形式の画像ファイルを必要に応じてgoogle推奨の次世代画像フォーマットに変更することで、Webサイトの表示速度が向上してPageSpeed Insightsのスコアも改善します。
JavascriptやCSSをCDNで利用している場合
JavascriptやCSSを外部のサーバから読み込んでいる場合にも、表示速度の低下を招くことがあります。
このような外部のサーバからの読み込み遅延が原因で起こる速度低下も、PageSpeed Insightsでチェックすることができます。
近年、利用が広がっている「Webフォント」も外部サーバから読み込まれるファイルの典型例です。
Webフォントはファイル容量が巨大化しやすいため、チャンク形式にすることで遅延が起こりにくいよう配慮されていますが、さまざまな要因でスムーズな表示の妨げとなることがあります。
Webページの読み込みが終わるまでの時間のうち、大半がWebフォント関連のファイルの読み込みに費やされていることもあり、注意が必要です。
また、「Webアイコン」の利用も同じように広まりを見せていますが、このWebアイコンも外部からの読み込みであることがほとんどです。
とくにWordPressでサイト構築を行った場合には、テーマファイルやプラグインによって自動的に追加されるJavascriptやCSSが多くなります。
 編集者masayuki
編集者masayuki暗黙的に追加されるJavascriptやCSSのボリュームが増えると全体像の把握も難しくなります。そのような状況で表示速度の低下が起こっていると、原因の特定にも多くの時間や労力を費やすことになってしまいます。
PageSpeed Insightsはまさにそのような状況における道しるべになってくれるツールです。
改善方法で重要なこと
JavascriptやCSSは不用意に変更を行うと、サイトの表示が大きく乱れることがあるほか、自力での復元が困難となってしまうケースも珍しくありません。
あれこれファイルを触っているうちにページが表示されなくなって元に戻せなくなったり、WordPressのダッシュボードにログインできなくなったりすることがあります。
 編集者masayuki
編集者masayukiPageSpeed Insightsで改善のポイントをつかんだ後は、専門家に状況を伝えて対処してもらうことも大切です。
弊社にも、サイト表示が崩れてしまってからの依頼を受けたことがあります。
バックアップもない状態で、修正改善は通常よりも工数がかかり、費用アップにもつながるので十分注意してください。
page speed insightsスコア合格点
PageSpeed Insightsでは、パフォーマンスやSEOについてそれぞれ100点を満点とするスコアでサイトを診断します。
満点に近いに越したことはありませんが、パフォーマンスの項目で50点を超えていれば、まずは合格点だと考えてよいでしょう。
50点を下回っている場合は、スムーズな表示を妨げている原因を早急に取り除く必要があり、必要性や緊急度に応じて、専門家の判断を仰ぐことも検討すべきです。
ページスピードインサイト モバイルだけ遅い場合
PageSpeed Insightsの診断でスマホ表示のスコアだけが悪いことがあります。
スマホの表示速度が低下するとSEOにもマイナスの影響が大きいため、早めに対策を行うことが重要です。
サイトにもよりますが、アクセスはスマホのほうが多いですし、SEOの評価軸もスマホの方が基本となっております。
リリースからの長い時間が経っているサイトの場合、TOPページなどにPC表示を前提としたサイズの大きな画像があったり、すでに使わなくなっているCDNや効果測定タグが削除されないまま放置されていることがありますが、PageSpeed Insightsの診断を参考にして、まずはこれらを適切な状態に改善することから始めましょう。
HTMLやCSS、JavaScriptの各ファイルそのものも不要なブロックの削除やコメントの整理で軽量化が可能です。
たんに見栄えや視覚効果を狙っただけのソースコードの削除も検討の対象となります。
ファイルレベルでの改善に限界がある場合には、サーバーの応答時間の短縮のために、サーバ-のスクリプトのバージョンアップやサーバ-の引っ越しを視野に入れる必要があります。
CWV(コアウェブバイタル)の重要性
サイトの表示速度がUX(ユーザー体験)に重要であり、表示速度が遅いとサイト評価さげますよとされています。
searchconsoleにもエクスペリエンスとしてわざわざ改善の有無に関しても記載しているので、SEOはもちろん、UXの観点からも最適化が求められているのは明白です。
弊社では、pagespeed insights 改善もSEOの無料相談も承っておりますので、まずはお気軽にお問合せ頂ければ幸いです。




