レスポンシブ対応とは、ウェブサイトやアプリがさまざまなデバイス(スマートフォン、タブレット、PCなど)の画面サイズや解像度に応じて、その表示を適切に調整するデザインや技術のことを指します。
一昔前は、PC主体のウェブサイトが多かったのですが、
スマホユーザーが増えている現在、レスポンシブ対応を行わないとユーザーの離脱率アップだけでなくGoogleなどの検索エンジンに評価されないことも…。
そこで今回はレスポンシブ対応を行うメリットやデメリットややり方を解説します。
この記事を読めば、初心者の方でもレスポンシブ対応の重要性を十分に理解できますので、ぜひ最後まで読んでみてください。
集客にお困りのサイトは
エレベストSEOにおまかせください

エベレストSEO
\ご質問やオンライン商談を希望の方はこちら/
お問い合わせ・資料請求\サイトの弱点を知りたい方はこちら/
サイトの無料スピード診断レスポンシブ対応が重要な理由

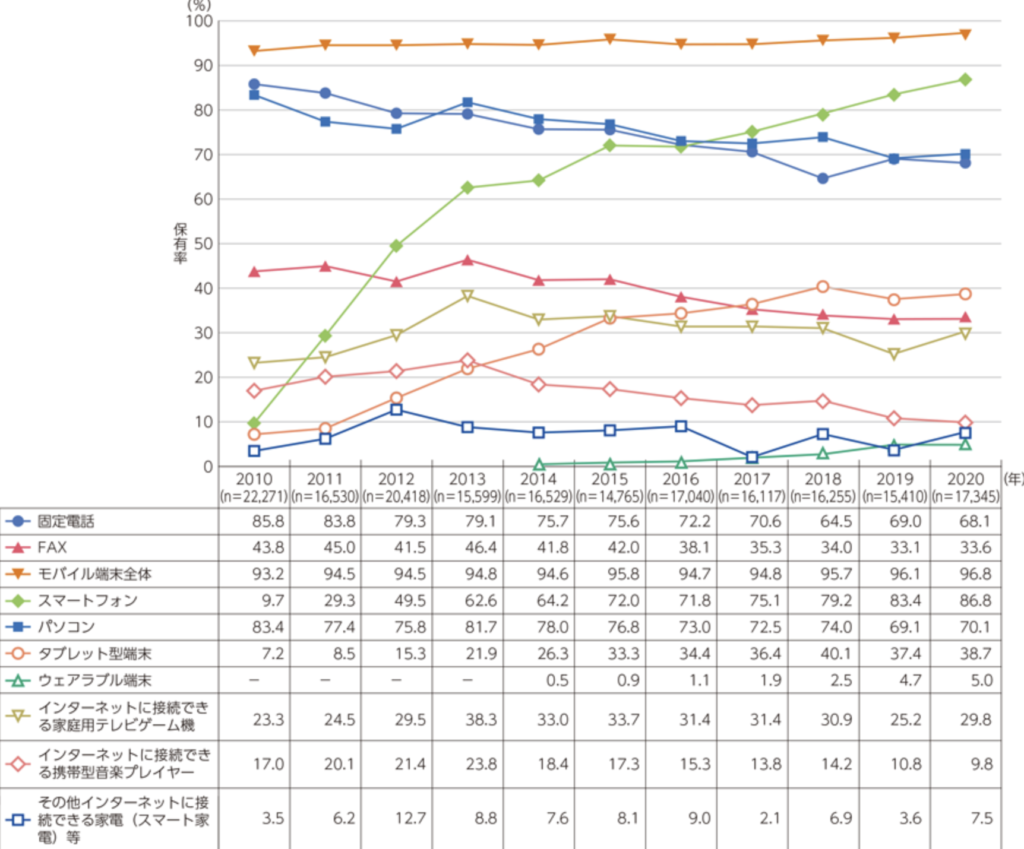
総務省によると、情報通信機器の2020年の世帯保有率はスマホが86.8%、パソコンが70.1%です。
パソコンよりもスマホを利用しているユーザーが増えている中、企業や自治体はますますスマホ対応に力を入れる必要があります。
また、2016年にはGoogleがMFI(モバイルファーストインデックス)を発表しました。
MFIとはモバイル向けのWebサイトを優先して評価するということです。
さらに2021年には「パソコンでしか表示されないコンテンツはインデックスしない」とGoogleは言及しています。
上記の理由からモバイル版のWebサイトがない場合やモバイル版とデスクトップ版で内容が大きく異なると、検索上位に表示されなくなってしまうため、レスポンシブ対応はこれまで以上に重要になります。
レスポンシブ対応しないとどうなるのか?
ウェブサイトがパソコンにしか対応していない場合、スマホユーザーにとって、とても見にくく使いづらいサイトになってしまいます。
例えば画像や文字が画面上に収まりきらず、途中で切れてしまったり、画面を横にスクロールしなければならなかったりします。
また、ユーザーはメニューボタンやお問い合わせフォームがどこにあるのかわからなくなってしまい、顧客獲得のチャンスを失うことにもつながることも…。
そして、デバイスごとにURLを分けてWebサイトを用意することも、SEO的に悪影響を受けてしまうため、推奨されていません。
これはGoogleなどの検索エンジンが、ユーザーに最も関連性の高い、そして最も使いやすい情報を提供することを目指しているからです。
デバイスやサイズの種類が多様化
最近ではデバイスの多様化により、スマホやタブレット、ノートパソコンやデスクトップパソコンなど、様々な端末が増えてきました。
デバイスごとに画面のサイズが異なるのはもちろん、同じデバイスであっても、画面サイズが複数ある場合もありますよね。
ブラウザのウィンドウが大きくなったり小さくなったりするにつれて、コンテンツや画像、メニューアイコンなどがユーザーにとって見やすいと感じるサイズに自動的にリサイズされるのはとても便利ですよね。
レスポンシブ対応しないとインデックスされなくなる
Googleはレスポンシブ対応していないサイトはインデックスしないというMFI(モバイルファーストインデックス)を発表しています。
インデックスされないと、いくらコンテンツを充実させたとしてもGoogleから正当な評価を受けられず、検索結果に自分のサイトが表示されなくなってしまいます。
またサイトの文字部分だけでなく、画像や動画などもモバイル端末に対応していないと、インデックス対象外になってしまうので、注意が必要です。
現在のSEO対策において、レスポンシブ対応は最低限やらなければならない必須の施策と言えるでしょう。
レスポンシブ対応のメリット
レスポンシブ対応はGoogleなどの検索エンジンでサイトを表示させるために重要であり、メリットもたくさんあります。しかし、デメリットがあることも事実…。
ここでは、レスポンシブ対応をすることのメリットやデメリットを説明します。
これらのポイントをおさえた上で、レスポンシブ対応を行なっていきましょう!
SEO対策になる
レスポンシブ対応を行う一番のメリットは、SEO対策になるということです。
これは、どのユーザーにもサイトが最適な表示になるため、ユーザーに「使いやすい」と思ってもらえるから。
ユーザーの満足度を上げることで、サイトの滞在時間が上がり、Googleからユーザーフレンドリーなサイトだと評価してもらえます。
また、デバイスごとにサイトのURLを分ける必要がなく、全てのユーザーが1つのURLでアクセスできるので、Googleから正当な評価を受けることができます。
その結果、検索エンジンの上位に表示されやすくなるのです。
 編集者masayuki
編集者masayuki弊社では無料でSEOの相談を承っております。お気軽にご連絡ください。
各デバイス毎に作るより安価
各デバイス毎にそれぞれ同じ内容のサイトを制作すると、その分初期の開発費用や時間もかかってしまいます。
また、サイトをいくつも用意する場合、それぞれのサイトでSEO対策や保守の費用も発生してしまいます。
レスポンシブ対応をすることで、1つのサイトだけの費用しか発生しないため、デバイス毎にサイトを制作するよりも費用を抑えられ、安価に制作できるのです。
HTMLファイルとCSSファイルがひとつなのでメンテが楽
レスポンシブ対応にすると、サイト管理の面でもメリットがあります。
例えば、サイトをいくつも作る必要がなく1つのサイトだけを運用すれば良いので、HTMLファイルやCSSファイルはそれぞれひとつだけとなります。
そのため、サイトのメンテナンスや修正をする際に、一度の更新だけで済むということがとても便利です。
UX(ユーザーエクスペリエンス)が向上する
UX(ユーザーエクスペリエンス)とは、人がモノやサービスに触れて得られる体験や経験のことです。簡単に言うと、ユーザーにとっての使いやすさや満足度のことを指します。
レスポンシブ対応をすることで、どのユーザーにも最適化されたサイト表示になり、ユーザーが「見やすい」と感じることができるため、UXが向上します。
UXが向上すると、サイトの滞在時間やPV数、CV(コンバージョン)数の向上につながります。
GoogleはUXが高い、ユーザーフレンドリーなWebサイトを高く評価するため、UXを向上させればGoogleに良いサイトだと思ってもらえ、検索で上位表示ができるようになるのです。
レスポンシブ対応のデメリット
Webデザインに制限がある
レスポンシブ対応は、全てのデバイスに対して1つのHTML・CSSに対応する方法となります。
デバイスに応じた細かいカスタマイズをしたい場合は個別にサイトを用意したほうが対策しやすいかもしれません。
時間と費用がかかる
Webサイトをレスポンシブ対応して制作するのは、パソコンだけ、スマホだけのように、1つのデバイスに向けたWeb制作よりも時間と費用がかかります。
なぜなら、デバイスごとにサイズと画面解像度に対応するようにWebサイトを調整する必要があるからです。
しかしこれまでメリットの説明でお伝えした通り、長期的に見るとレスポンシブ対応を行なうほうが、コスト効率が良いと言えます。
後々のデザインや機能追加が難しい
レスポンシブ対応をする場合は、後々のデザイン変更や機能追加が難しくなります。
そのため、設計時点でスマホ、パソコンなどの各デバイスの見せ方についてしっかり決めておかなければいけません。
デザイン変更や機能追加を行う際は、各デバイスでサイトを表示したときに、問題ないような設定にする必要があるため、開発や検証作業に時間がかかってしまうからです。
初心者でもできるレスポンシブ対応にする4つの方法
それでは、レスポンシブ対応にする方法について4つ紹介します。
- HTMLとCSSを使う(上級者向け)
- 自動変換ツールを使う
- WordPressのプラグイン(WPtouch)を使う
- レスポンシブ対応のCMSを使う
詳しく解説していきますね!
HTMLとCSSを使う
WebサイトはHTMLファイルとCSSファイルで構成されています。
レスポンシブ対応をさせるためには、HTMLのヘッダーにmeta viewportタグを追加し、CSSのフレックスボックスやグリッドシステムを使って、Webサイトのレイアウトを作ります。
この方法は、HTMLやCSSなどの知識が必要になります。
自動変換ツールを使う
既存のWebサイトをレスポンシブ対応にしたい場合は、shuttoやモビークなどの自動変換ツールを活用するのがおすすめ!
ツールによっては、無料で利用できるものもあるのでとても便利です。
このような自動変換ツールは、今ある既存のWebサイトからドラッグ&ドロップでスマホ用サイトに簡単に変換できます。
HTMLやCSSでのレスポンシブ対応が難しく感じたら、これらの自動変換ツールも検討してみてください。
WordPressのプラグイン(WPtouch)を使う
続いて紹介する方法は、WordPressのプラグインを使う方法です。レスポンシブ対応で有名なプラグインは「WPtouch」となります。
このプラグインをインストールして「有効化」させることで、難しい設定なしで簡単にレスポンシブ対応を行うことができます。
レスポンシブ対応のテーマを使う
WordPressの場合、レスポンシブ対応が標準装備されているテーマを導入することもおすすめです。
HTMLやCSSに自分で手を加える必要がないので、HTMLの知識がない人でも簡単にレスポンシブ対応されたサイトを作れます。
また、自動変換ツールのようにレスポンシブ対応のために何か操作をしなければならないということがないので、とても簡単に対応できます。
集客にお困りのサイトは
エレベストSEOにおまかせください

エベレストSEO
\ご質問やオンライン商談を希望の方はこちら/
お問い合わせ・資料請求\サイトの弱点を知りたい方はこちら/
サイトの無料スピード診断レスポンシブ対応でよくある質問
- レスポンシブとスマホ対応の違いは何ですか?
-
レスポンシブ対応はスマホやパソコン、タブレットなどのあらゆるデバイスにも対応できるように設定されたWebデザインのことです。 そしてスマホ対応とは、サイトをスマホできれいに見えるようにすることであり、レスポンシブ対応もスマホ対応の中のひとつとなります。
- レスポンシブデザインの仕組みとは?
-
レスポンシブデザインの仕組みとは、ひとつのHTMLファイルをメディアクエリ(画面環境に応じてWebページのスタイルを切り替える機能)で制御して、それぞれの画面サイズに合うようにレイアウトやデザインを調整することです。
つまり、レスポンシブデザインによってパソコンの大画面でもスマホの小さい画面でも、Webサイトがデバイスの画面サイズに自動で最適化されて表示されます。
まとめ
今回の記事ではレスポンシブ対応の重要性について解説しました。
レスポンシブ対応を行うことで、「SEO対策になる」「各デバイス毎に作るより安価」などといったメリットや、「Webデザインに制限がある」「後々のデザインや機能追加が難しい」といったデメリットについても紹介しました。
そして、レスポンシブ対応の方法についても4つ説明していきました。
レスポンシブ対応を行うことで、Googleから評価されるなどといったプラスの影響が大きいため、まだレスポンシブ対応をしていない場合はぜひ早急に対応してみてくださいね!